| Главная » Статьи » Уроки по ZBRUSH » Основы ZBRUSH |
| Теперь давайте кратко разберем, как компьютер создает графику и отображает ее на экране, листе бумаги или в анимированном клипе. Существует несколько способов создания изображений, но наиболее часто используются два – пиксельный и векторный. Анатомия пикселя Пиксель – это цветной квадратик, который занимает на экране определенное положение. Изображение, которое состоит из тысяч и тысяч таких квадратиков, называется растровым. Таким образом, каждый пиксель несет в себе информацию о собственном цвете и положении, которая хранится в памяти. Если Вы загрузите растровую иллюстрацию в программу просмотра цифровой графики и сильно увеличите масштаб, то сможете увидите пиксели, из которых эта иллюстрация состоит. Местоположение пикселя описывается координатами по горизонтальной оси X и вертикальной оси Y. Это кажется очевидным, однако следует иметь в виду, что всякий раз, когда Вы изменяете масштаб или прокручиваете изображение, позиция и размер пикселей меняются относительно экрана. И вместе с тем, компьютер помнит «настоящие» координаты и размер пикселей относительно самого изображения. Помните об этому, но не уделяйте слишком много внимания; в конце концов, просчитывать и хранить подобную информацию – это работа компьютера. Скорость построения изображений и производительность графических приложений Сглаживание краев изображения (anti-aliasing) В некоторых случаях изогнутые линии кажутся на экране зазубренными – по причине того, что состоят из крошечных квадратиков-пикселей. Для устранения этой проблемы графические приложения используют технологию сглаживания, которое осуществляется за счет смешивания пикселей по краю объекта с другими пикселями того же оттенка, но различных степеней яркости и прозрачности. В результате глаз воспринимает такой объект как сглаженный. На следующем рисунке края букв в слове «jagged» кажутся зазубренными, поскольку видны пиксели, из которых состоит изображение. Напротив, в слове «smooth» края кажутся гладкими, потому что здесь применена описанная технология сглаживания. Каналы и глубина цвета Помимо информации о своем местоположении пиксели хранят информацию и о цвете. Компьютер образует цвета путем смешивания трех оттенков – красного, зеленого и синего. Если пиксель содержит в себе 100% красного цвета и по 0% синего и зеленого, то на экране он будет выглядеть красным. Если же в пикселе содержится, например, 50% красного, 50% синего и 0% зеленого цветов, то он будет выглядеть фиолетовым. Если значения всех трех цветов равны 0%, то пиксель будет черным, а если все три содержатся в количестве 100% - пиксель будет белым. Глубина цвета отвечает за то, какое количество информации о цвете пикселей хранится в изображении. Режим Grayscale (оттенки серого), например, позволяет сохранить информацию лишь о белом и черном цветах и всех оттенках серого, лежащих между ними; как правило, используется 256 градаций серого. В результате получаются черно-белые изображения. Поскольку информация о цвете ограничивается лишь этими 256 оттенками, общий размер файла получается меньше, чем в случае цветных изображений. Если Вы когда-нибудь учились рисованию, то знаете, что первичными цветами являются красный, синий и желтый, а зеленый цвет является вторичным, поскольку получается путем смешивания синего и желтого цветов. Это действительно так, когда речь идет о бумаге. Однако экран компьютера использует совсем другую технологию – не наложения цветов, а их подсветки – и потому первичными являются красный, зеленый и синий цвета (red, green, blue – RGB), а желтый цвет получается путем смешивания красного и зеленого. Таким образом, изображения в формате RGB хранят информацию о количестве красного, зеленого и синего цветов в каждом пикселе. Эта информация разделена на три соответствующих канала (красный, зеленый и синий), и каждый канал хранит значения, выражаемыев процентах, о количестве соответствующего цвета в каждом пикселе изображения. Для того, чтобы увидеть, как это работает, выполните следующее упражнение.
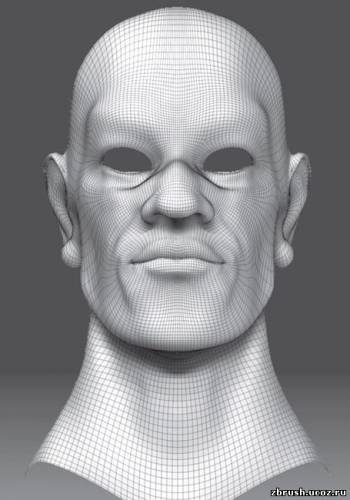
1. Начните сеанс ZBrush. В стартовом меню выберите опцию Other. Изображения в формате RGBA содержат в себе дополнительный канал альфа (alpha), т.е. канал прозрачности. Альфа-канал хранит информацию о степени прозрачности пикселей и тем самым позволяет отдельным областям изображения выглядеть прозрачными. Левая часть рисунка демонстрирует изображение, полученное при визуализации в программе 3D графики; сферы, как мы видим, являются прозрачными. Правая часть рисунка показывает, как выглядит альфа-канал изображения. Белые области являются полностью непрозрачными, черные – наоборот, полностью прозрачными. Серые области определяют степени прозрачности. ZBrush может использовать альфа-канал в качестве фильтра при работе со скульптурными кистями, а также в качестве формы для трафарета. Глубина цвета отвечает за то, какое количество информации хранится в каждом из этих каналов. Для хранения информации компьютеры используют двоичную кодировку, или биты,представляющие собой набор нулей и единиц. 24-битовое изображение в формате RGB означает, что для каждого канала используется 8 бит информации. Каждый такой 8-битовый каналможет описать 256 оттенков цвета, что позволяет создавать изображение, состоящее болеечем из 16 миллионов цветов. 32-битовое изображение в формате RGBA сдержит в себе дополнительный 8-битовый альфа-канал. Чем больше бит используется для описания информации, тем больше информации Вы можете сохранить и тем более насыщенной является цветовая гамма, в которой изображение будет представлено на экране компьютера. Соответственно, чем больше бит, тем больше памяти требуется для хранения и работы с изображением. Форматы файлов изображений Цифровые изображения можно сохранить в виде файлов различных форматов. Формат – это способ организации информации в файле. Наиболее часто используются форматы Tagged Image File Format (TIFF), Joint Photographic Experts Group (JPEG) и Graphics Interchange Format (GIF). Многие приложения хранят информацию в своем собственном формате. Например, Photoshop читает большинство графических форматов, но для хранения специальной информации имеет свой собственный – Photoshop Document format (PSD). Аналогичным образом, ZBrush сохраняет информацию о документе в собственном формате ZBR. Формат изображения может использовать сжатие данных, чтобы уменьшить размер файла – например, форматы JPEG и GIF. Некоторые форматы не сжимают информацию – например Silicon Graphics Image (SGI). Сжатие иногда приводит к потере качества изображения, что часто происходит, например, при хранении файлов в формате JPEG. Этот формат обычно используют веб-сайты, жертвующие качеством изображения ради повышения скорости загрузки веб-страниц. Существуют, однако, и такие форматы, в которых сжатие данных не приводит к потере качества, например Portable Network Graphics (PNG), но размер файла в таких форматах всеравно будет больше, чем в тех случаях, когда сжатие сопровождается потерей качества изображения. Сжатие данных используется также и для создания последовательности изображений при записи видео. Левая часть рисунка демонстрирует изображение без сжатия данных, а правое – со сжатием данных. Если внимательно присмотреться, то на правом изображении можно разглядеть искажения, называемые артефактами, особенно в той части, где изображается шерстьбелки и опоры забора. Понимание форматов графических файлов очень важно для работы с компьютерной графикой, не только в том случае, если Вы работаете в ZBrush, но и при использовании других приложений. Некоторые 3D-программы предпочитают использовать определенные форматы, но об этом мы поговорим позже. Векторные изображения Как уже было сказано ранее, компьютер может использовать и другой способ построения изображения, а именно – векторный. Векторная графика создается на основе формул и математических вычислений, производимых компьютером и графической программой. Линии на векторных изображениях всегда гладкие. Векторные изображения всякий раз перерассчитываются и вырисовываются заново, когда Вы масштабируете, двигаете или вращаете картинку, так что качество изображения не зависит ни от его размера, ни от местоположения. Популярными программами для работы с векторной графикой являются Adobe Illustrator и Adobe Flash. Векторный способ построения изображений используется и при моделировании поверхности в 3D-приложениях, таких как Maya или 3ds Max, и эти программы также обладают возможностью визуализировать финальное изображение в векторном формате. Но поскольку в ZBrush векторная графика почти не используется, на этом мы и закончим разговор о ней. Что такое «разрешение изображения» Если говорить просто, то разрешение – это количество информации на единицу площади. Чаще всего разрешение измеряется в количестве пикселей, которые занимают определенную единицу поверхности изображения. Но измерить разрешение можно также и в числе полигонов или вершин на определенном участке поверхности 3D-мерного объекта. Разрешение экрана определяет, как отображается графический объект в определенном разрешении. Кроме того, если Вы накладываете 2D-мерную текстуру на 3D-мерный объект, Вы должны учитывать, что разрешение текстуры определяется в пикселях, а разрешение объекта – в полигонах, иначе результат может Вас разочаровать. С этим Вам придется часто сталкиваться при работе в ZBrush, поэтому о разрешении нужно помнить всегда. Разрешение экрана Компьютер, на котором Вы работаете, вне всякого сомнения имеет монитор (если нет, то Ваша карьера в качестве цифрового художника может самым драматичным образом закончиться). Монитор отображает текст и изображения. Разрешение монитора представляет собой число квадратиков-пикселей на единицу поверхности и измеряется в горизонтальном и вертикальном направлениях. Физический размер монитора обычно измеряется в дюймах по диагонали экрана. Тот монитор, с которым Вы работаете, должен быть способен отображать графику и текст в различных разрешениях. Текущее разрешение экрана определяется установками контрольной панели операционной системы и описывает количество пикселей по горизонтали и вертикали. Например, один из наиболее частых видов разрешения – 640х480, которым часто пользовались на заре компьютерной эры, когда мониторы были маленького размера; 720х486 используется в США для обычного телевидения, а 1920х1080 – для телевидения с высоким разрешением (HD). Монитор компьютера iMac имеет разрешение 1440х990. Разрешение монитора определяет то, как ZBrush будет выглядеть на экране Вашего компьютера. Если сделать разрешение маленьким, то на экране останется меньше места как для интерфейса ZBrush, так и для документа. По этой причине компьютерные художники не жалеют средств на приобретение больших мониторов. Разрешение документа Теперь давайте разберем, что такое разрешение документа. Ранее я упомянул, что если сильно увеличить масштаб растрового изображения, то можно увидеть отдельные пиксели, из которых это изображение состоит. На самом деле, изменяя масштаб, Вы не изменяете размер самих пикселей и не меняете настройки монитора. Тем не менее, графические программы позволяют Вам увидеть, как будет выглядеть изображение при увеличении его размеров по отношению к оригинальному размеру документа. Если Ваш документ имеет разрешение 320х240 и Вы увеличите масштаб до 200%, документ будет иметь разрешение 640х480. При этом каждый пиксель будет использован дважды, что придаст изображению зернистый вид. Аналогичным образом, если Вы уменьшите масштаб вдвое, отображаться будет лишь половина исходных пикселей. Способность изменять масштаб изображения – полезная особенность графических программ, позволяющая работать с мелкими деталями. Но тут есть одна хитрость: разрешение документа, измененное при помощи масштабирования, не совпадает с текущим разрешением экрана, о чем Вы всегда должны помнить при работе с цифровыми изображениями. Обычно для описания разрешения документа используется величина Dots per inch (DPI) – количество точек на дюйм, которая иногда обозначается как PPI (pixels per inch, количество пикселей на дюйм). Изображение, которое отображается на экране в своем 100%-ном размере, обычно имеет разрешение 72dpi. Изображение, которое в последующем будет распечатано на бумаге, должно иметь большее разрешение – обычно 300dpi. Соотношение размеров в 3D-мерном пространстве Формат изображения можно также указать в виде соотношения горизонтального и вертикального размеров. Например, изображение размерами 320х240 или 640х480 обладает соотношением размеров 4:3. Если это соотношение равно 16:9 или 1,85:1, то это значит, что изображение является широкоэкранным. Обычным разрешением для изображения 16:9 будет являться 1280х720. Но об этом следует помнить скорее при визуализации анимации в аких пакетах, как Maya. Что касается ZBrush, то формат изображения будет иметь значение лишь при создании композиций, которые в последующем будут использованы для анимации или других целей. Полигональное разрешение Понятием «разрешение» можно также описать количество точек или полигонов, составляющих 3D-мерный объект. О полигонах еще будет рассказано в следующей статье, а пока уясните себе, что поверхность 3-мерного объекта состоит из отдельных участков, имеющих три или более вершин (в ZBrush полигоны ограничены тремя или четырьмя вершинами, но в других приложениях количество вершин в полигоне может быть и больше). Количество полигонов в объекте можно увеличивать, в результате чего поверхность сглаживается, а Вы приобретаете возможность добавлять мелкие детали геометрии. Модель в ZBrush может состоять из миллионов и миллионов полигонов, как показано на рисунке. Тем не менее, благодаря уникальной технологии ZBrush Вы можете легко редактировать такие высокополигональные модели. При этом производительность программы существенно не страдает, чего нельзя сказать о других 3D-пакетах. Кроме того, ZBrush позволяет хранить множество уровней полигональности для одного и того же объекта в одном файле, а также экспортировать объект на разных уровнях полигональности для использования в других приложениях. | |
| Просмотров: 4087 | Комментарии: 1 | Рейтинг: 5.0/2 |
| Всего комментариев: 1 | |
|
| |